在介绍适配规范的文章中我们提到,保持H5 url与web化路径的样式尽可能一致,可以让搜索更好地识别规则、生效规则。现在,我们就来重点来看一下“样式一致性”要求。
1、适配规则概况
总体来看,小程序适配的基本原则遵循移动适配原则,开发者可以参考移动适配的相关介绍。小程序适配的不同之处在于,它没有移动适配中提到的同主域限制。
另外,需要说明的是,百度搜索会综合资源、性能等要素的考量,并不百分之百按照开发者提交的适配规则进行数据生效。
2、示例规则解读
比如下表首列所示,H5站点xxx.baidu.com下存在feature、goods、tag、news这四种路径,开发者配置规则时,应尽量使适配后web化路径与H5资源路径保持一致,这样才能保证适配顺利生效。
2.1 错误示例

开发者对每一个H5目录都构造了不同的web化路径,本意是按照不同的目录提交不同适配规则。但在当前适配环节,存在web化路径与H5资源路径适配不一致的情况,如1组与2组,两个H5 url中feature和goods为同级路径,但是web化url中feature和goods非同级路径;再比如1组与3组,两个H5资源url中feature和tag为同级路径,web化url中feature和tag虽然也是同级路径,但是路径不同。这些情况都可能导致适配不能正常生效。
2.2 正确示例

接下来介绍3种合理的规则配置方法。
(1)正确示例1中,适配后的web化路径都统一了,并在路径里保留了H5路径关键词,这样能够很好地保证目录聚类成统一规则:pages/home/${1}/index?alias=$2 。

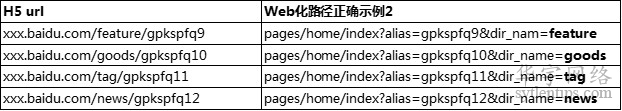
(2)正确示例2中,适配后的web化路径也是统一的,同时把适配前的H5路径关键词保留成参数,也相当于前后统一:pages/home/index?alias=$2&dir_name=$1 。

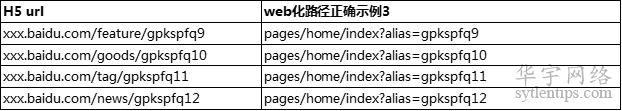
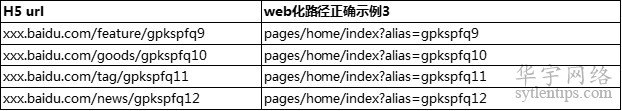
(3)正确示例3中,适配后的web化路径同样是统一的,只是把H5路径的关键词删掉了,统一为:pages/home/index?alias=$2 。这样设置也是可行的,前提是路径关键词无意义,适配后只需要alias参数就能区分不同资源。
以上示例是对“样式一致性”的详细解读,希望能帮助开发者理解适配规则的相关问题,合理配置规则,更好更快生效。
本篇内容转载自http://fuwei.seowhy.com/12275.html

 © 2023 华宇平台网 版权所有 蜀ICP备17051888号
© 2023 华宇平台网 版权所有 蜀ICP备17051888号